昨天的簡單範例,直接在Azure提供的瀏覽器SSH工具輸入程式碼,但首先是介面並不討好,且若是已經開發的程式,也沒辦法直接上傳。
而今天的部署,即可用各種方式,將你的應用程式部署到Azure Web App。
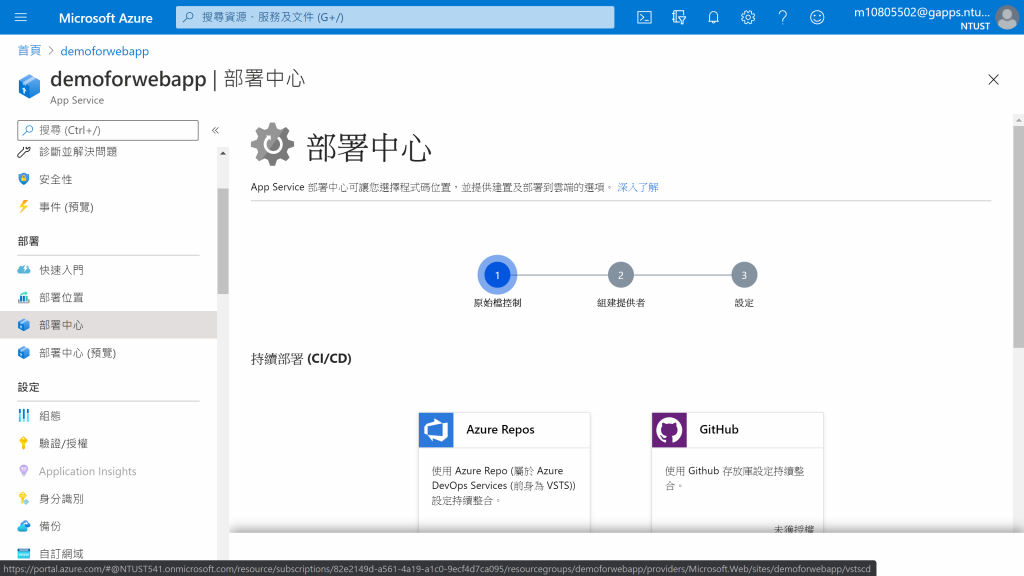
首先我們找到部署的部署中心:
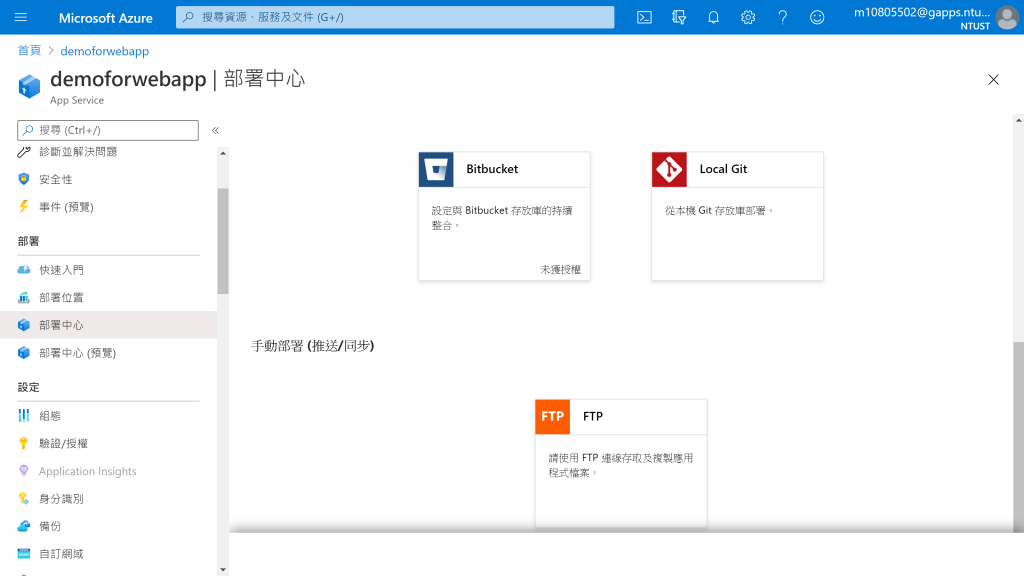
可以看到分為持續部署及手動部署,昨天也提到了網路上較多人介紹透過FTP簡單的透過檔案上傳的方式部署,較少人提到Local Git,所以我們今天就是試試持續部署的方式吧!
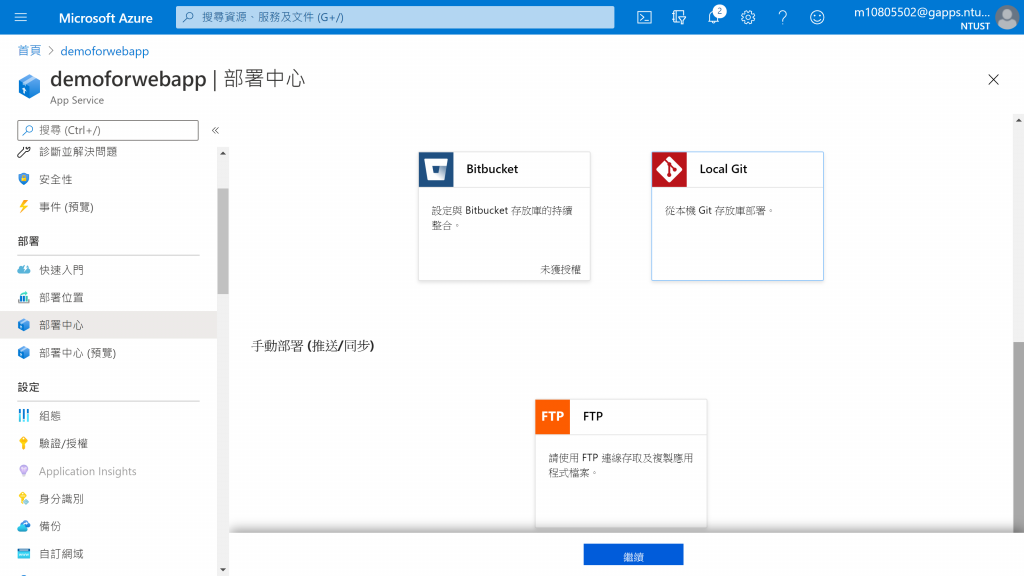
點選Local Git的區塊後按下繼續
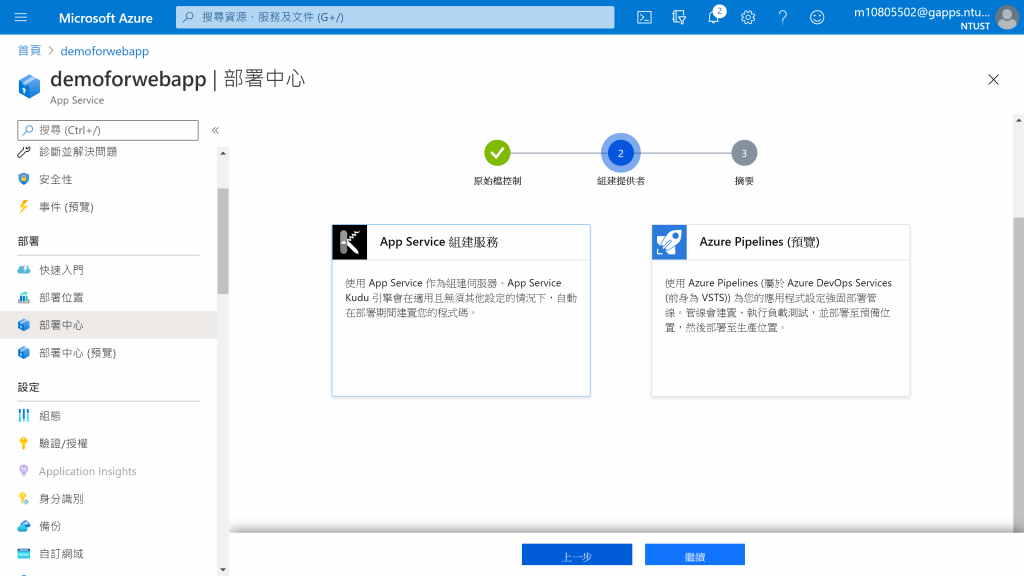
選擇App Service組建服務,並繼續
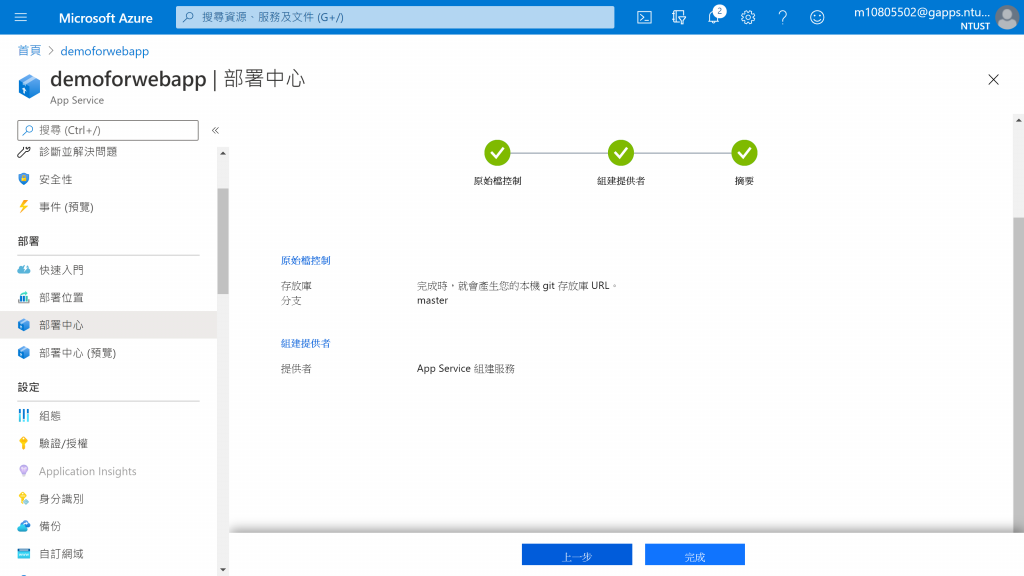
最後按下完成
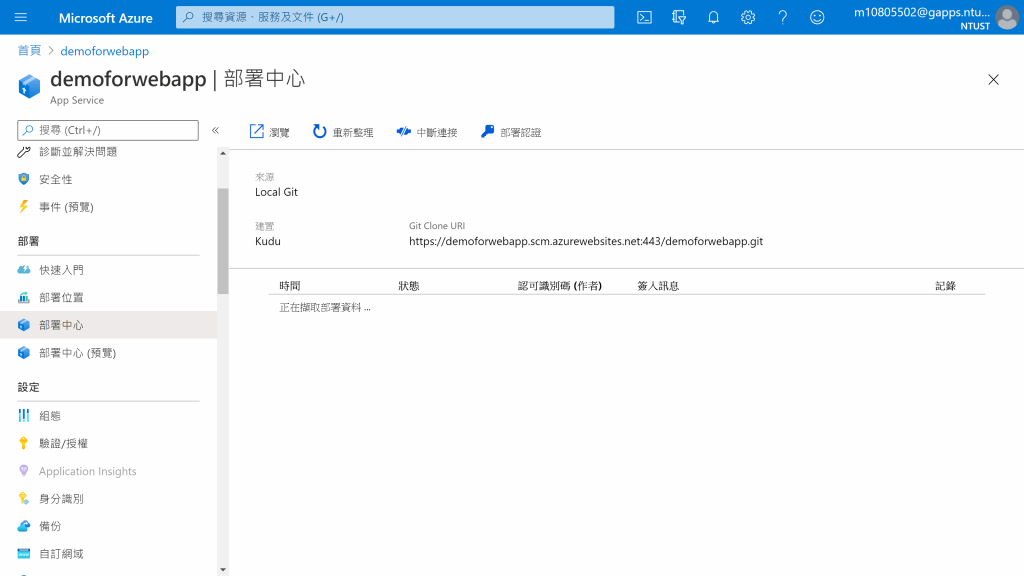
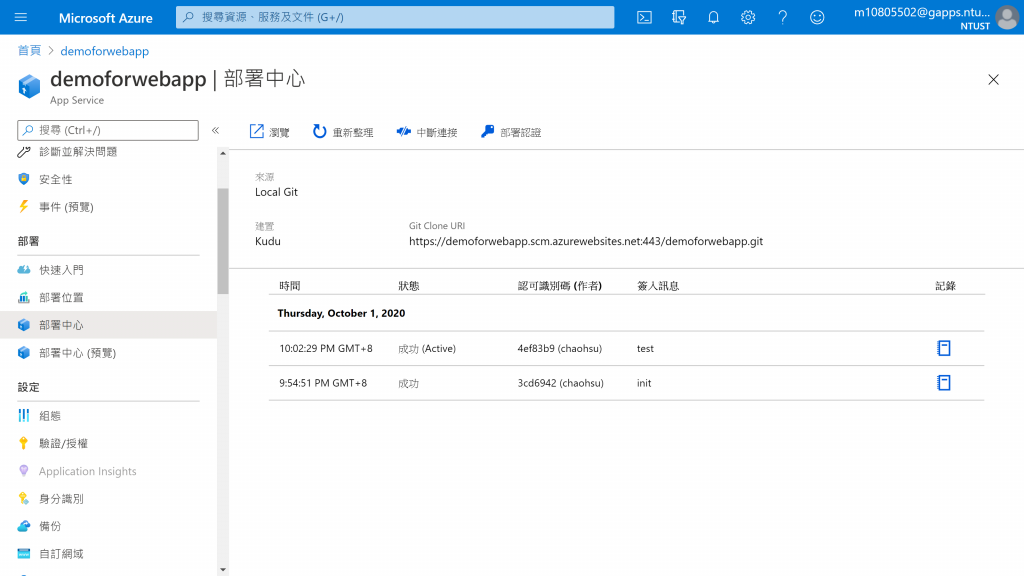
就會產生一個Git Clone URI來讓我們部署應用程式。
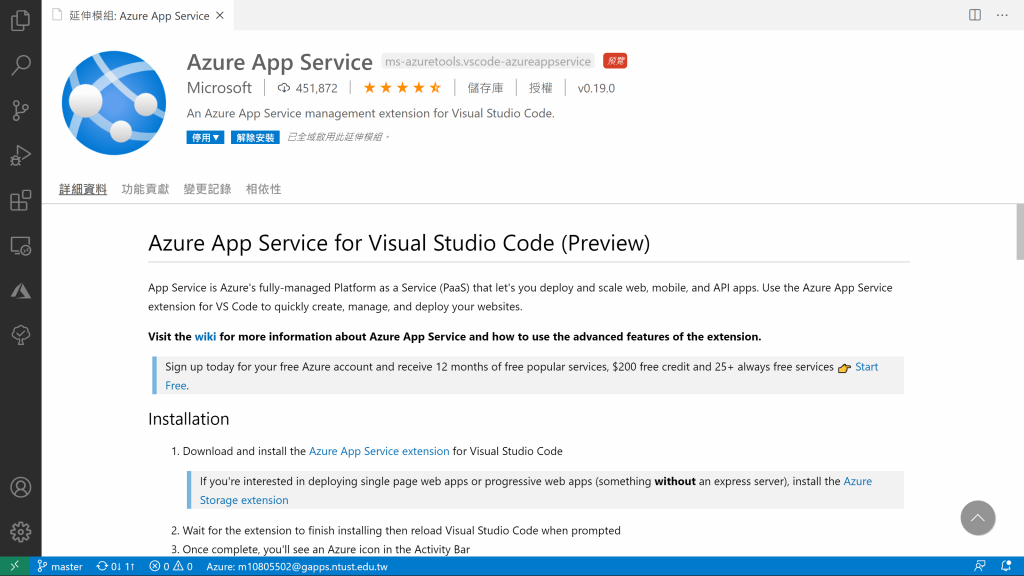
接著我們到Visual Studio Code找到Azure App Service的extension。
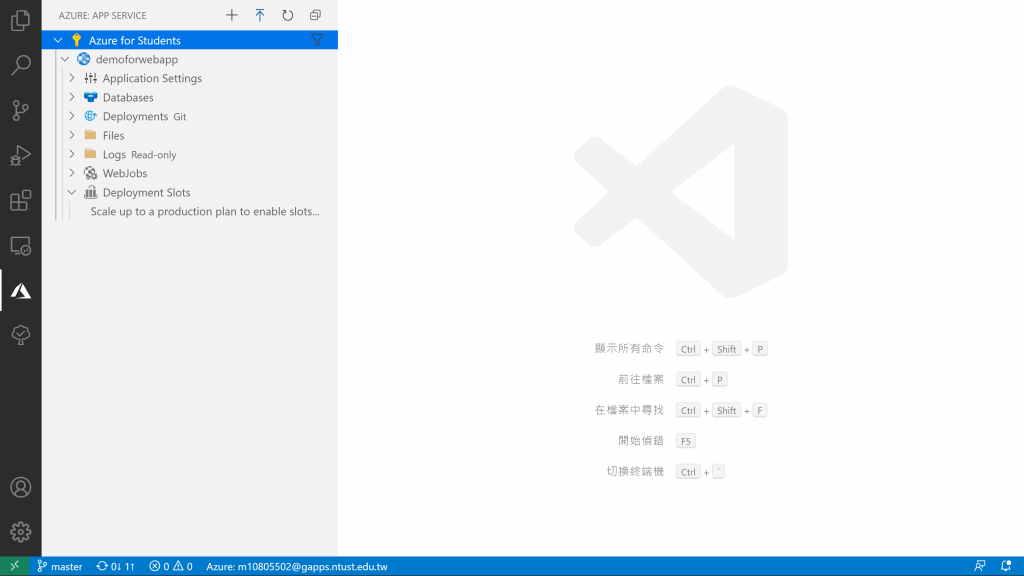
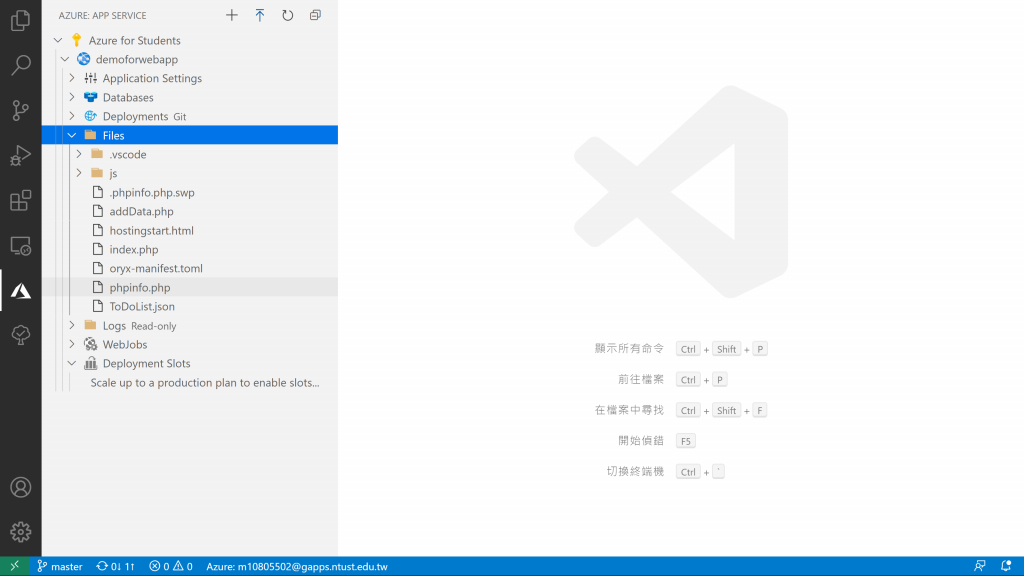
安裝完成並登入後,即可看到以下的介面。
Files下即是我們的Web App的檔案,可以看到預設頁面的hostingstart.html以及昨天建立的phpinfo.php,另外就是我已經先部署完成的檔案。
如果你有已經commit到local git的檔案,就可以在該目錄下的Git Bash輸入
git remote add azure <deploymentLocalGitUrl-from-create-step>
deploymentLocalGitUrl-from-create-step就是剛剛產生的Git Clone URI
這個指令會將Azure遠端新增至本機的Git存放庫。
然後到VS Code找到Azure App Service頁面上方的藍色箭頭Deploy to Web App
設定完成後回到Azure Portal的部署中心,就可以看到部署紀錄了。
部署完成後,VS Code的Azure App Service的Files就可以看到部署的檔案了!
要注意的是,一個Web App只能對應到一個Git Repository
然後稍微找了一下還是不清楚怎麼解除Web App及Git Repository的綁定以換成另一個Repository
希望知道的可以留言告訴我,感謝!
